Ingin tahukah anda, bagaimana cara pembuatan Processor.
Anda akan melihat sekilas beberapa pekerjaan yang luar biasa ini dilakukan tiap hari di pabriknya di Intel.
1. Sand (Pasir)
Pasir – terutama Quartz – memiliki persentase tinggi dari Silicon dalam
pembentukan Silicon dioksida (SiO2) dan nerupakan bahan dasar untuk
produksi semikonduktor.
Pasir – sekitar 25% masa Silicon yang merupakan senyawa kedua terbanyak – setelah oksigen – di muka bumi
 2. Silikon Cair
2. Silikon Cair
Silikon dimurnikan dalam tahap berlapis untuk akhirnya nencapai kualitas
produksi yang disebut Electronic Grade Silicon (EGS). EGS mungkin hanya
mengandung sebuah atom asing setiap satu triliun atom Silikonnya. Pada
gambar di bawah ini Anda bisa lihat bagaimana sebuah kristal besar
tumbuh dari silikon cair yang dimurnikan. Hasilnya adalah kristal
tunggal yang disebut Ingot.
3. Kristal Silikon Tunggal – Ingot
Sebuah ingot dibuat dari Electronic Grade Silicon. Sebuah ingot memiliki
berat sekitar 100 kilogram (220 pound) dan memiliki kemurnian Silicon
99.9999%.
Mono-crystal Silicon Ingot — scale: wafer level (~300mm / 12 inch)
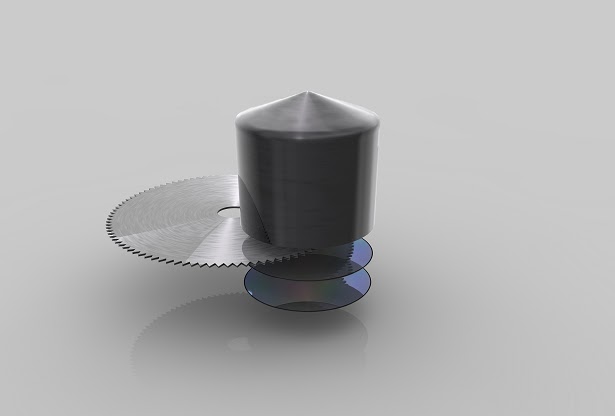
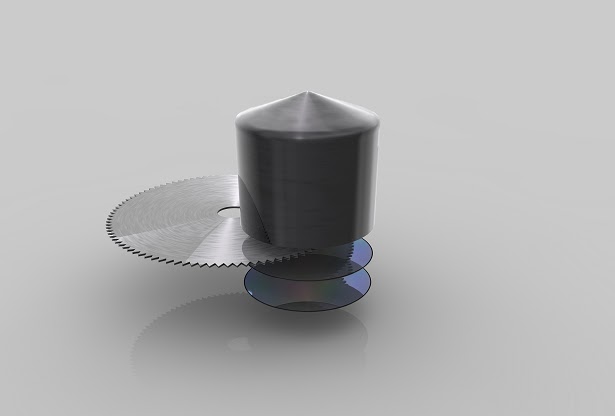
4. Pengirisan Ingot
Ingot kemudian diiris menjadi disc-disc silikon individual yang disebut wafer.

Ingot Slicing — scale: wafer level (~300mm / 12 inch)
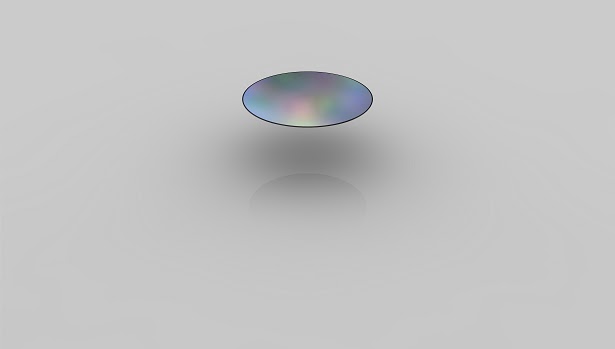
5. Wafer
Wafer-wafer ini dipoles sedemikian rupa hingga tanpa cacat, dengan
permukaan selembut kaca cermin. Intel membeli wafer-wafer siap produksi
itu dari perusahaan pihak ketiga. Process rumit 45nm High-K/Metal Gate
oleh Intel menggunakan wafer dengan diameter 200 milimeter. Saat Intel
mulai membuat chip-chip, perusahaan ini mencetak sirkuit-sirkuit di atas
wafer 50 milimeter. Dan untuk saat ini menggunakan wafer 300mm, yang
menghasilkan penghematan biaya per-chip.

Wafer — scale: wafer level (~300mm / 12 inch)
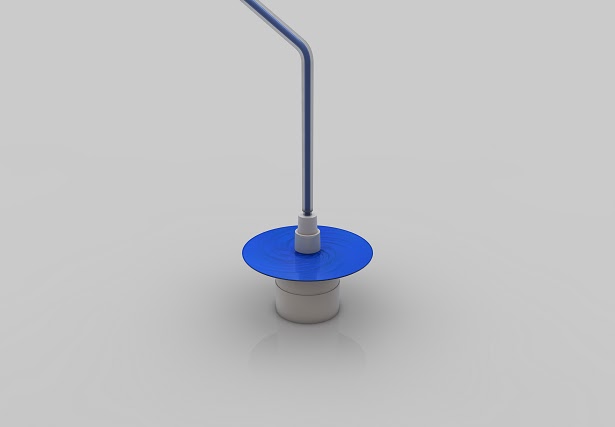
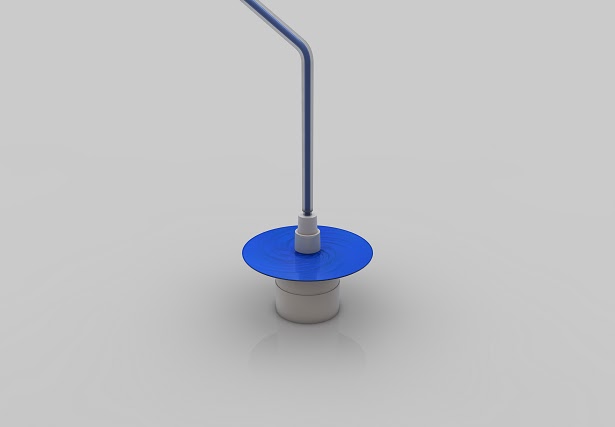
6. Mengaplikasikan Photo Resist
Cairan (warna biru) yang di tuangkan di atas wafer saat diputar adalah
sebuah proses dari photo resist yang sama seperti yang kita kenal di
film untuk fotografi. Wafer diputar selama tahap ini untuk membuatnya
sangat tipis dan bahkan mengaplikasikan layer photo resist.

Applying Photo Resist — scale: wafer level (~300mm / 12 inch)
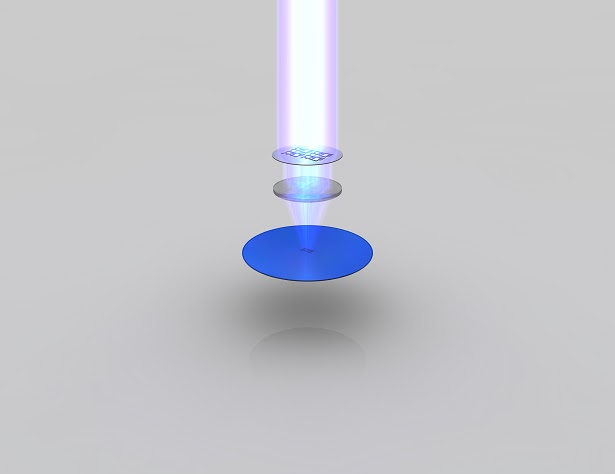
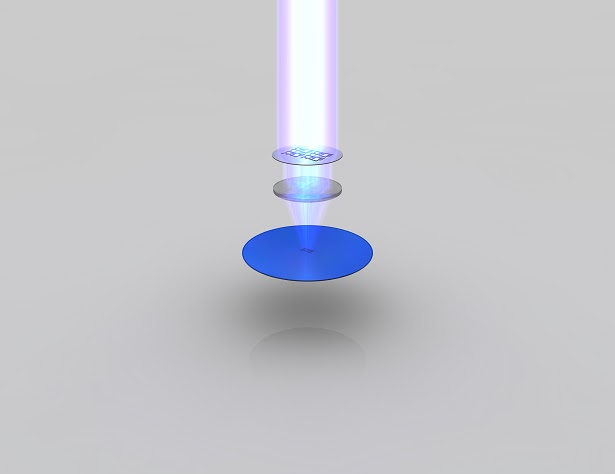
7. Exposure
Hasil dari photo resist diekspos ke sinar ultraviolet (UV. Reaksi
kimianya ditrigger oleh tahap pada proses tersebut, sama dengan apa yang
terjadi pada material film pada sebuah kamera saat Anda menekan tombol
shutter. Hasil dari photo resist yang diekspos ke sinar UV akan bersifat
dapat larut. Exposure diselesaikan menggunakan mask yang berfungsi
seperti stensil dalam tahap proses ini. Saat digunakan dengan cahaya UV,
mask membentuk pola-pola sirkuit yang bervariasi di atas tiap layer
dari mikroprosesor. Sebuah lensa (di tengah) mengurangi image dari mask.
Sehingga yang dicetak di atas wafer biasanya adalah empat kali lebih
kecil secara linier daripada pola-pola dari mask.

Exposure — scale: wafer level (~300mm / 12 inch)
8. Exposure
Meskipun biasanya ratusan mikroprosesor bisa dihasilkan dari sebuah
wafer tunggal, cerita bergambar ini hanya akan fokus pada sebuah bagian
kecil dari sebuah mikroprosesor, yaitu pada sebuah transistor atau
bagian-bagiannya. Sebuah transistor berfungsi seperti sebuah switch,
mengendalikan aliran arus listrik dalam sebuah chip komputer.
Peneliti-peneliti di Intel telah mengembangkan transistor-transistor
yang sangat kecil sehingga sekitar 30 juta transistor dapat diletakkan
pas di kepala sebuah peniti.

Exposure — scale: transistor level (~50-200nm)
9. Membersihkan Photo Resist
Photo resist yang lengket dilarutkan sempurna oleh suatu pelarut. Proses
ini meninggalkan sebuah pola dari photo resist yang dibuat oleh mask.

Washing off of Photo Resist — scale: transistor level (~50-200nm)
10. Etching (Menggores)
Photo resist melindungi material yang seharusnya tidak boleh tergores.
Material yang ditinggalkan akan digores (disketch) dengan bahan kimia.

Etching — scale: transistor level (~50-200nm)
11. Menghapus Photo Resist
Setelah proses Etching, photo resist dihilangkan dan bentuk yang diharapkan menjadi terlihat.

Removing Photo Resist — scale: transistor level (~50-200nm)
12. Mengaplikasikan Photo Resist
Terdapat photo resist (warna biru) diaplikasikan di sini, diekspos dan
photo resist yang terekspos dibersihkan sebelum tahap berikutnya. Photo
resist akan melindungi material yang seharusnya tidak tertanam ion-ion.

Applying Photo Resist — scale: transistor level (~50-200nm)
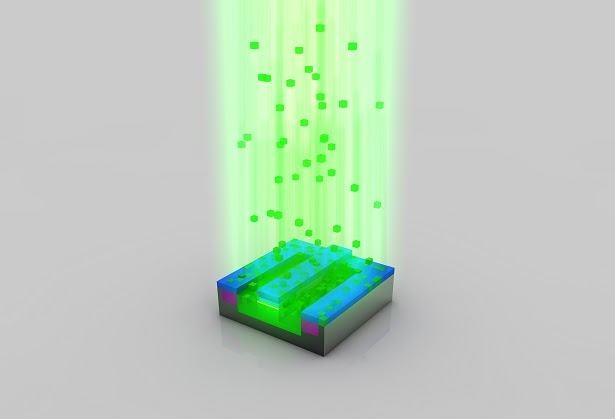
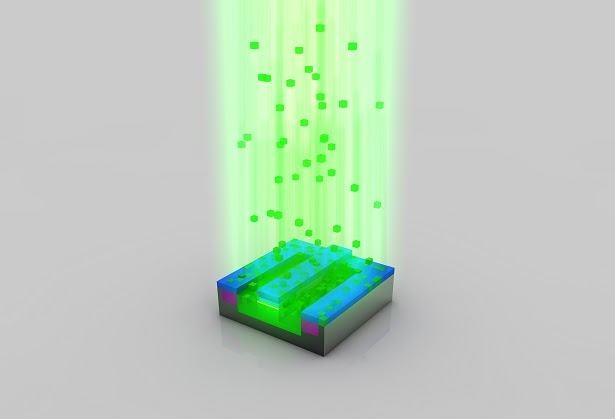
13. Penanaman Ion
Melalui seuatu proses yang dinamakan “ion implantation” (satu bentuk
proses yang disebut doping), area-area wafer silikon yang diekspos
dibombardir dengan “kotoran” kimia bervariasi yang disebut Ion-ion.
Ion-ion ini ditanam dalam wafer silikon untuk mengubah silikon pada area
ini dalam memperlakukan listrik. Ion-ion ditembakkan di atas permukaan
wafer pada kecepatan tinggi. Suatu bidang listrik mempercepat ion-ion
ini hingga kecepatan 300.000 km/jam.

Ion Implantation — scale: transistor level (~50-200nm)
14. Menghilangkan Photo Resist
Setelah penanaman ion, photo resist dihilangkan dan material yang
seharusnya di-doped (warna hijau) memiliki atom-atom asing yang sudah
tertanam (perhatikan sekilas variasi warnanya).

Removing Photo Resist — scale: transistor level (~50-200nm)
15. Transistor yang Sudah Siap
Transistor ini sudah dekat pada proses akhirnya. Tiga lubang telah
dibentuk (etching) di dalam layer insulasi (warna magenta) di atas
transistor. Tiga lubang ini akan terisi dengan tembaga yang akan
menghubungkannya ke transistor-transistor lainnya.

Ready Transistor — scale: transistor level (~50-200nm)
16. Electroplating
Wafer-wafer diletakkan ke sebuah solusi sulfat tembaga di tahap ini.
Ion-ion tembaga ditanamkan di atas transistor melalui proses yang
disebut electroplating. Ion-ion tembaga bergerak dari terminal positif
(anoda) menuju terminal negatif (katoda) yang dipresentasikan oleh
wafer.

Electroplating — scale: transistor level (~50-200nm)
17. Tahap Setelah Electroplating
Pada permukaan wafer, ion-ion tembaga membentuk menjadi suatu lapisan tipis tembaga.

After Electroplating — scale: transistor level (~50-200nm)
18. Pemolesan
Material ekses dari proses sebelumnya di hilangkan

Polishing — scale: transistor level (~50-200nm)
19. Lapisan Logam
Lapisan-lapisan metal dibentuk untuk interkoneksi (seperti kabel-kabel)
di antara transistor-transistor. Bagaimana koneksi-koneksi itu
tersambungkan ditentukan oleh tim desain dan arsitektur yang
mengembangkan funsionalitas prosesor tertentu (misal Intel® Core™ i7
Processor). Sementara chip-chip komputer terlihat sangat flat,
sesungguhnya didalamnya memiliki lebih dari 20 lapisan yang membentuk
sirkuit yang kompleks. Jika Anda melihat pada pembesaran suatu chip,
Anda akan menemukan jaringan yang ruwet dari baris-baris sirkuit dan
transistor-transistor yang mirip sistem jalan raya berlapis di masa
depan

Metal Layers — scale: transistor level (six transistors combined ~500nm)
20. Testing Wafer
Bagian dari sebuah wafer yang sudah jadi ini diambil untuk dilakukan
test fungsionalitasnya. Pada tahap test ini, pola-pola di masukkan ke
dalam tiap chip dan respon dari chip tersebut dimonitor dan dibandingkan
dengan daftar yang sudah ditetapkan.

Wafer Sort Test — scale: die level (~10mm / ~0.5 inch)
21. Pengirisan Wafer
Wafer di iris-iris menjadi bagian-bagian yang disebut Die.

Wafer Slicing — scale: wafer level (~300mm / 12 inch)
22. Memisahkan Die yang Gagal Befungsi
Die-die yang saat test pola merespon dengan benar akan diambil untuk tahap berikutnya.

Discarding faulty Dies — scale: wafer level (~300mm / 12 inch)
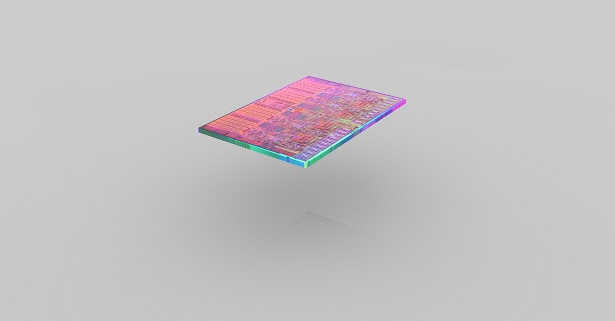
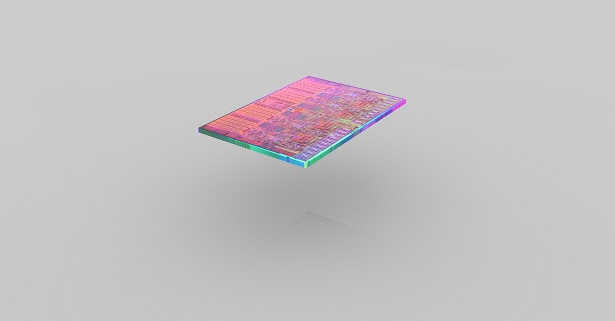
23. Individual Die
Ini adalah die tunggal yang telah jadi pada tahap sebelumnya
(pengirisan). Die yang terlihat di sini adalah die dari sebuah prosesor
Intel® Core™ i7.

Individual Die — scale: die level (~10mm / ~0.5 inch)
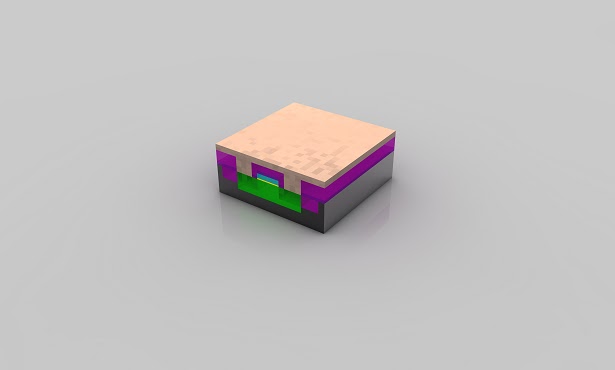
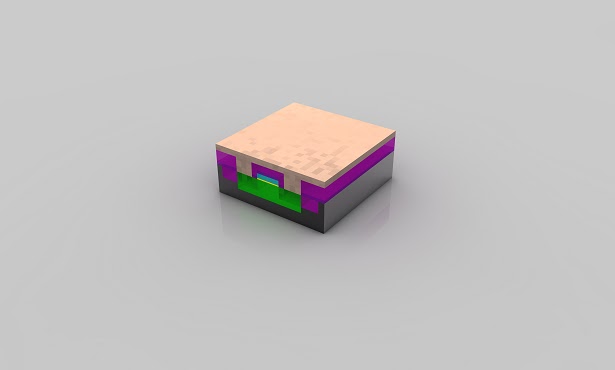
24. Packaging
Bagian dasar, die, dan heatspreader digabungkan menjadi sebuah prosesor
yang lengkap. Bagian dasar berwarna hijau membentuk interface elektris
dan mekanis bagi prosesor untuk berinteraksi dengan sistem komputer
(PC). Heatspreader berwarna silver berfungsi sebagai pendingin (cooler)
untuk menjaga suhu optimal bagi prosesor.

Packaging — scale: package level (~20mm / ~1 inch)
25. Prosessor
Inilah prosesor yang sudah jadi (Intel® Core™ i7 Processor). Sebuah
mikroprosesor adalah suatu produk paling kompleks yang pernah dibuat di
muka bumi. Faktanya, dibutuhkan ratusan langkah – hanya bagian-bagian
paling penting saja yang ditampilkan pada artikel ini – yang dikerjakan
di suatu lingkungan kerja terbersih di dunia, sebuah lab mikroprosesor.

Processor — scale: package level (~20mm / ~1 inch)
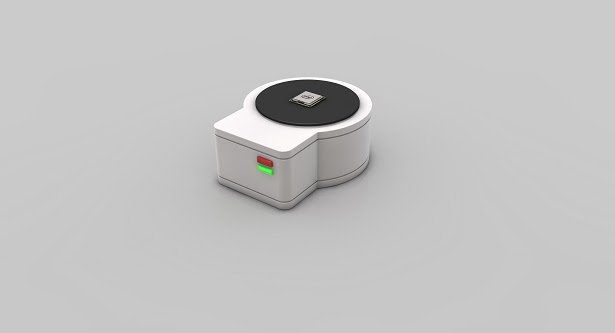
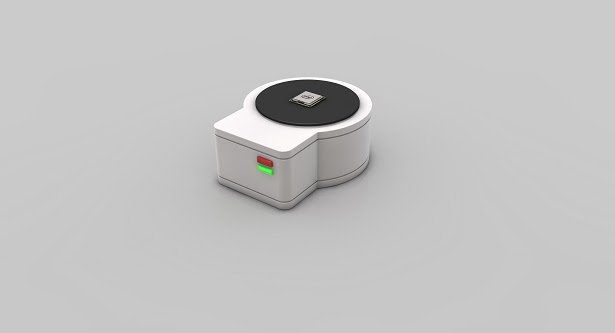
26. Class Testing
Selama test terakhir ini, prosesor-prosesor akan ditest untuk key
karakteristik mereka (diantaranya test pemakaian daya dan frekuensi
maksimumnya)

Class Testing — scale: package level (~20mm / ~1 inch)
27. Binning
Berdasarkan hasil test dari class testing, prosesor dengan kapabilitas
yang sama di kumpulkan pada transporting trays yang sama pula.

Binning — scale: package level (~20mm / ~1 inch)
28. Retail Package
Prosesor-prosesor yang telah siap dan lolos test akhirnya masuk jalur pemasaran dalam satu kemasan box.
 http://duniapustaka.info/pernahkah-kalian-berpikir-bagaimana-processor-itu-dibuat.html
http://duniapustaka.info/pernahkah-kalian-berpikir-bagaimana-processor-itu-dibuat.html 









 Awal
Mula pertama develoop Android bingung, setelah aplikasi udah jadi.
ternyata masih bingung untuk mengupload aplikasi ini di google play,
atau biasa di bilang google store. kali ini saya tuliskan bagaimana cara
upload file apk android ente di google store.
Awal
Mula pertama develoop Android bingung, setelah aplikasi udah jadi.
ternyata masih bingung untuk mengupload aplikasi ini di google play,
atau biasa di bilang google store. kali ini saya tuliskan bagaimana cara
upload file apk android ente di google store.